
Create Simple Web API In ASP.NET MVC Step by Step
Introduction
This is a step by step Web API tutorial that explains what Web API
is, and how to create a simple Web API using ASP.NET MVC and C#.
Web API Definition
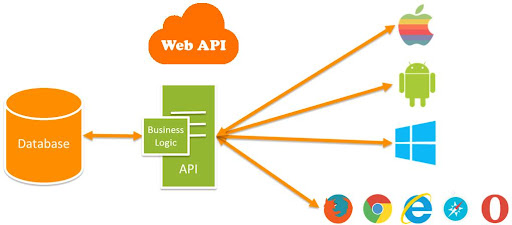
Web API is an application programming interface (API) that is used
to enable communication or interaction with software components with
each other. ASP.NET Web API is a framework that makes it easy to build
HTTP Service that reaches a broad range of clients, including browsers
and mobile devices. Using ASP.NET, web API can enable communicating by
different devices from the same database.


Uses of Web API
- It is used to access service data in web applications as well as many mobile apps and other external devices.
- It is used to create RESTful web services. REST stands for Representational State Transfer, which is an architectural style for networked hypermedia applications.
- It is primarily used to build Web Services that are lightweight, maintainable, and scalable, and support limited bandwidth.
- It is used to create a simple HTTP Web Service. It supports XML, JSON, and other data formats.
Let's go through these step by step tutorial to create a simple Web API using ASP.NET MVC, C#, and Visual Studio.
Step 1. Create ASP.NET Web Application in Visual Studio
Open Visual Studio and open a new project. Select Visual C#
>> Web >> ASP.NET Web Application. After selecting all, give
the project name and click OK.

Step 2. Select Web API Template
Select Web API in the template window. After selecting Web API, we
can see some messages on the right side in the template window. Now,
click the OK button.

Step 3. Review Project Files
Now, you're in Visual Studio with project files listed under the
project name. We can see in the Solution Explorer on the right side with
all the important files and folders like MVC. The

Step 4. Add a Controller
Now, go to Controller and expand the controller. Now, we can see
“ValuesController.cs”. It is the main class for Web API. This controller
is created by default. If we need a new controller or one with a
different name, we can create that in the following way.
Select and right-click Controllers >>Add >> Controller, just like the below screen.

Select “Web API 2 Controller - Empty” and click the "Add" button from the "Add Scaffold" window.

Here is what the screen looks like.

In Web API, the Controller is inherited by the “ApiController”
abstract class. It is very important and basic for Web APIs. The
namespace for this class is “System.Web.Http”.
Step 5. Add Controller Method
Now, create a simple method in Controller, build the application,
and run it finally. In web API, we use the method name as “Get ()". We
can use any other method name. Let's write the below code in the Demo
controller.
- using System.Net;
- using System.Net.Http;
- using System.Web.Http;
- namespace WebAPI.Controllers {
- public class DemoController: ApiController {
- public string Get() {
- return "Welcome To Web API";
- }
- public List < string > Get(int Id) {
- return new List < string > {
- "Data1",
- "Data2"
- };
- }
- }
- }
URL Format to run Web API
We need to run the Web API “api/Controller_Name” URL format. For
example, in MVC we define URL format using “RouteConfig” class and
“RegisterRoutes” static methods. The same for Web API; we are using the
“WebApiConfig” and “Register” static method. Go to the “Global.aspx”
file we can see in detail.

We define the Web API URL format using “GlobalConfiguration” and
“Configure” static method. We are passing the “Register” method from the
“WebApiConfig” class as an argument into the “Configure” method. If we
go to the “WebApiConfig” class, we can see Web API routes.

Step 6
Now, build your project and run the above-mentioned URL format. Our Controller name is “Demo”, so we will run the following
URL.“http://localhost:53027/api/Demo”.
Web API has returned a result in XML or JSON format. Our output looks like below.
I run http://localhost:53027/api/Demo, it will call “Get ()”. Since there is no parameter, the output looks like below.

I run http://localhost:53027/api/Demo/1, it will call “Get (int id)”. When there is a parameter in the method, the output looks like below.
Outputs return as XML format.

Conclusion
This article will help new learners, students, and freshers. In the
next article, we learned how to create a Web API using ASP.NET, C#, and
Visual Studio.




0 Response to "Create Simple Web API In ASP.NET MVC Step by Step"
Post a Comment